Что делать, если пользователи не хотят загружать приложения?
Каким компаниям нужна технология PWA?
Как улучшить конверсию с помощью? прогрессивных приложений
О прогрессивных приложениях впервые заговорили в 2000 году в корпорации Microsoft, в 2007-м тему продолжила Apple на презентации iPhone. Из-за плохого UX (User Experience) технология тогда не получила поддержки, и стало развиваться направление нативной разработки. Лишь в 2015 году дизайнер Фрэнсис Берримэн и инженер Алекс Рассел придумали термин PWA (Progressive Web App), а соответствующие стандарты ввел Google.
Технология PWA понравилась владельцам сайтов за простоту реализации. Она давала возможность почти моментального взаимодействия с посетителем ресурса через нативные средства устройства. Но на старте ее поддерживали не все браузеры. Так что по-настоящему большие обороты PWA-технология начала набирать совсем недавно, когда к 2019 году, помимо мобильных платформ, была реализована поддержка десктопных браузеров. Сегодня PWA активно применяет веб-отрасль.
Что такое Progressive Web Application
PWA — это технология в веб-разработке, с помощью которой можно построить гибрид сайта, визуально и функционально напоминающий мобильное приложение. Только он будет исполняться посредством браузера.
PWA-сайты, как и классические, строятся при помощи HTML, JavaScript, CSS и в браузере выглядят как обычный сайт. Они индексируются поисковиками, но взаимодействуют с посетителем как мобильное приложение. Таким образом, PWA-сайты — нечто среднее между сайтом и приложением.
Технология PWA помогает решить ряд проблем:
- Обеспечить широкую поддержку устройств без точечной разработки. За счет работы приложения в браузере и респонсивной верстки технологией покрывается большинство устройств.
- Повысить UX web-приложений, предоставляя пользователю стандартные элементы управления и доступ к аппаратным возможностям.
- Закрыть ряд маркетинговых проблем, таких как SEO, и проблем вовлеченности.
- Сократить стоимость разработки за счет снижения специфики, владения единой кодовой базой и ускорения разработки.
Преимущества PWA перед нативными приложениями
Пожалуй, главное преимущество Progressive Web Application — независимость от платформы.
Приложение может разрабатываться с единой кодовой базой и размещаться как на официальных площадках, так и на сторонних ресурсах. Это значительно сокращает расходы на разработку и время выхода на рынок, увеличивает возможности для продвижения. При этом сохраняется независимость от официальных площадок со строгими правилами, которые сложно, а иногда и невозможно соблюдать из-за внешнего или геополитического воздействия. Кроме того, официальные магазины взимают существенную комиссию на доход от продаж в приложении.
В отличие от нативных приложений, PWA имеют URL-адреса и доступ к отображаемому контенту. Поэтому поисковики могут без проблем проиндексировать их. Высокая скорость загрузки и наличие средств PWA как таковых помогают ранжироваться в результатах поиска значительно выше обычных сайтов.
У прогрессивных приложений есть доступ к всем возможностям создания современного UI/UX, которые имеются в современном браузере. Разработав респонсивный дизайн, можно забыть о проблемах учета размеров и ориентаций экрана различных устройств. А пользуясь современными CSS, можно использовать нативные элементы управления устройства, что положительно влияет на адаптацию пользователя в приложении.
PWA-технология обеспечивает высокую скорость загрузки и кеширования данных. В таких приложениях используется специальный файл ServiceWorker для обработки запросов, кеширования и некоторых других функций. Это позволяет PWA работать более чем в 2–3 раза быстрее против обычных адаптивных веб-сайтов, улучшая пользовательский опыт. Значительное ускорение чувствуется при повторных посещениях ресурса, то есть после полного кеширования ресурсов при первом посещении. Скорость кеширования позитивно воспринимается, например, пользователями из развивающихся стран, где мобильный трафик значительно дороже, чем в развитых. Благодаря продвинутым инструментам кеширования можно работать в автономном режиме или с медленным интернет-соединением. Пользователи читают контент, выбирают товары, отправляют формы офлайн, а как только появляется стабильное соединение, все изменения и пользовательские действия доставляются на сервер приложения.
У прогрессивных приложений нет проблем с установкой и доставкой обновлений, которые проходят долгий процесс проверок и не требуют от пользователей дополнительных действий. При этом они невероятно легкие! Из-за того, что нативные приложения требуют ручного обновления с потреблением большого объема трафика, пользователи часто от них отказываются, упуская новый функционал и важные исправления безопасности. PWA требуют гораздо меньше места по сравнению с нативными приложениями. Они могут занимать менее 1 Мб внутреннего хранилища.
Конечно же, к значимым преимуществам можно отнести доступ к нативному функционалу устройств (GPS, Bluetooth, push-уведомления), а это повышает удобство пользователей.
Отметим, что Progressive Web App гарантируют большую безопасность, так как работают только при условии безопасного соединения HTTPS. Сайт должен содержать соответствующий сертификат и не иметь смешанных данных.
4 минимальных требования для PWA
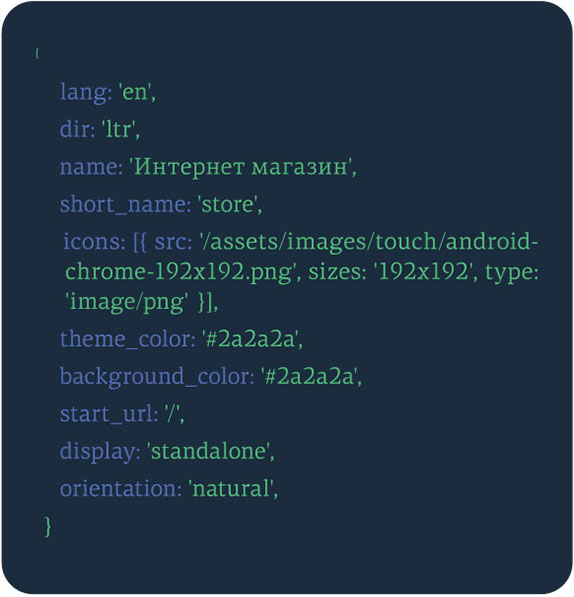
1. Манифест веб-приложения
JSON-файл предоставляет метаинформацию о приложении. В ней содержится информация об иконке приложения, которую пользователь обычно видит после установки, фоновый цвет, полное и краткое название приложения и прочие настройки.
Файл выглядит примерно так:

Приложение отображает иконку и кнопку «Добавить на главный экран», которая позволяет установить PWA на рабочий стол устройства пользователя.
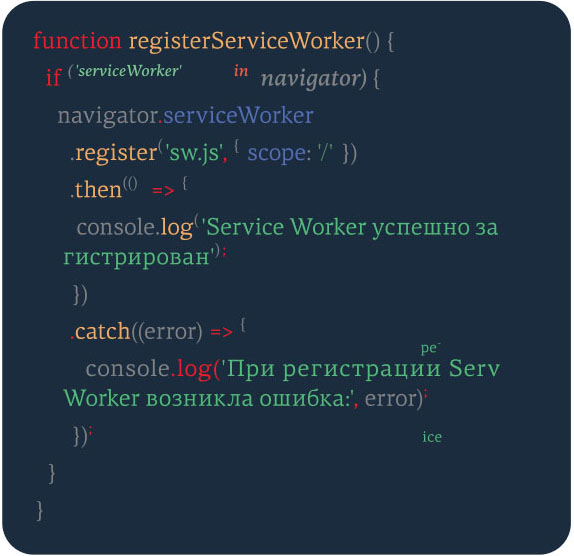
2. Service Workers
Service Workers (SW) — это воркеры-посредники между серверной и клиентской частями. Они работают в фоновом режиме приложения и пропускают через себя все запросы к серверу. То есть SW перехватывают запросы сети и кешируют информацию, но запускаются в отдельном потоке, не блокируя основной. Также они могут использоваться для загрузки информации из офлайн-режима. По соображениям безопасности SW работают только по HTTPS.
Минимальное содержание файла sw.js:

3. Работа по протоколу HTTPS
Чтобы быть PWA, веб-приложение должно работать через защищенную сеть.
Для перехода на HTTPS потребуется сертификат SSL от доверенного центра сертификации. После получения сертификата может понадобиться доработать код, чтобы все ресурсы были под защитой.
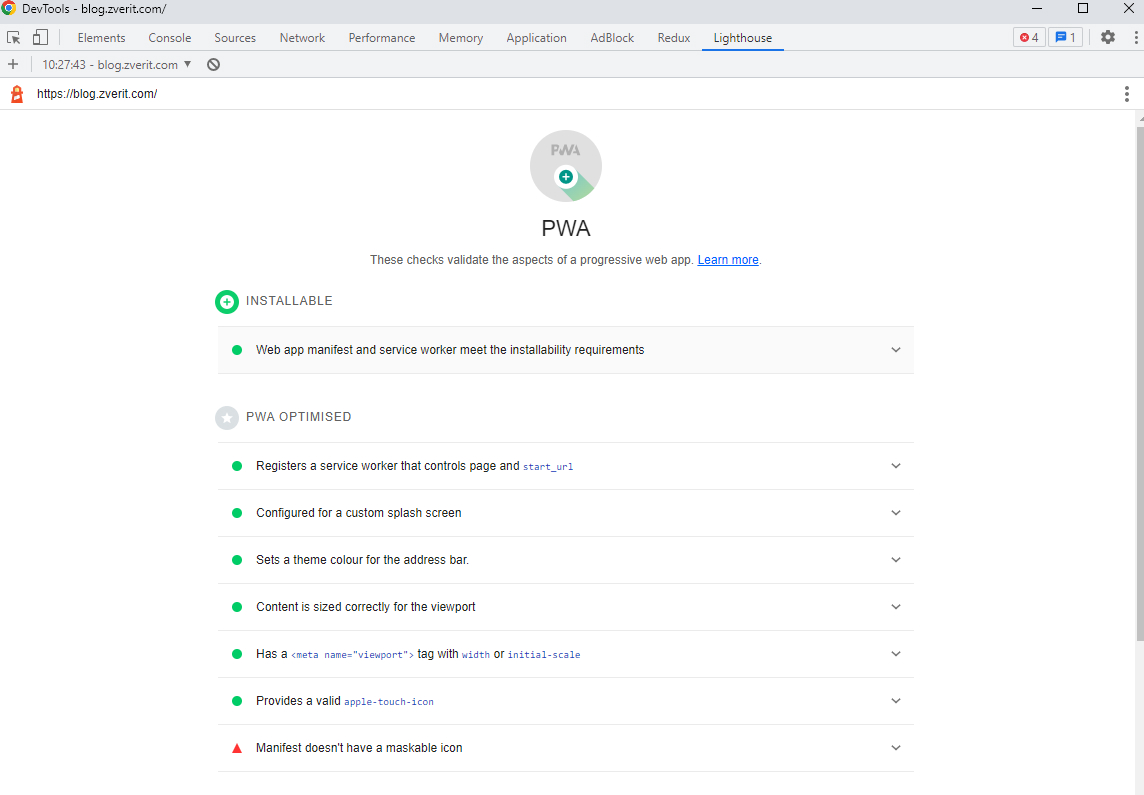
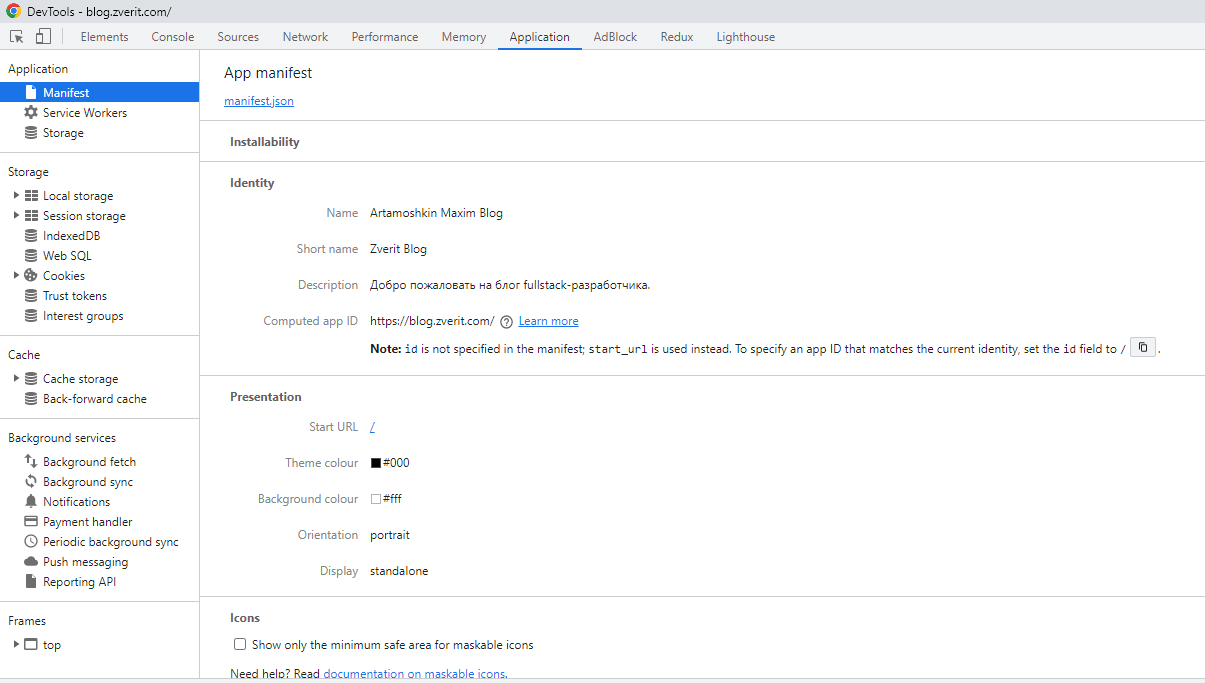
Протестировать правильность настройки PWA можно в DevTools браузера Chrome, открыв инструмент Lighthouse на вкладке Audit (см. рис. 1), а также на вкладке Application (см. рис. 2).


Установка и использование PWA
При наличии PWA на сайте может появиться всплывающее окно, уведомляющее пользователя о возможности установки. Либо он может воспользоваться нативной кнопкой «Установить», «На экран» (текст кнопки зависит от платформы и браузера).

Примерно так выглядит уведомление об установке и иконка на рабочем столе:

Вид запущенного приложения не отличается от нативного:

Далее приложение работает в фоновом режиме, а пользователю могут приходить уведомления и обновления:
Как PWA меняет UX
База пользователей смартфонов расширяется, и люди все больше пользуются мобильным интернетом. Мобильный трафик растет из года в год. Он резко увеличился в пандемию и при переходе торговли на мобильные приложения. По статистике операторов мобильной связи, за пять лет потребление трафика стало на 600% выше.
Прошли и те времена, когда потребители совершали покупки в Интернете исключительно за настольными компьютерами. В течение дня они могут переключиться между несколькими устройствами: с телефона на ноутбук, со смарт-часов на телевизор. Торговым площадкам может быть сложно объединить функционал и дизайн на всех этих платформах. А приложение с единым внешним видом на всех платформах упрощает взаимодействие с пользователем и не дезориентирует его множеством вариантов.
PWA разрабатывается так, чтобы один и тот же код можно было использовать на всех устройствах и операционных системах. Такие приложения улучшают качество обслуживания клиентов, сохраняя привлекательность и удобство нативных приложений. Как и нативные, прогрессивные приложения могут быть загружены на «домашние экраны» клиентов. Также их можно загрузить в магазины приложений. Это позволяет иметь моментальный доступ к функционалу в одно касание.
Несколько лет подряд в отчетах магазинов нативных приложений видна тенденция на снижение загрузок. Некоторые пользователи и вовсе ничего не загружают. Это большая проблема для бизнеса, который сфокусирован на нативных приложениях. У технологии PWA есть два способа обойти нежелание пользователей устанавливать приложения.
Первый — когда пользователь посещает магазин, он сразу использует PWA и может протестировать все его функции прежде, чем решит установить приложение. Второй — приглашение к установке, которое будет показано пользователю только после того, как он проявил достаточную заинтересованность при повторных посещениях. Если пользователь соглашается, установка происходит мгновенно. Во многом это связано с размером приложения: PWA в среднем имеет размер 1 МБ, в то время как полное приложение — около 30 МБ.
Еще одним ключевым свойством PWA является надежность и безопасность. Усовершенствованные механизмы кеширования и Service Workers решают проблему плохого соединения и даже позволяют PWA продолжить работу в автономном режиме. Пользователям больше не придется смотреть на пустой экран, если интернета нет. По крайней мере, ситуация может быть решена более изящно при помощи простого уведомления «Отсутствует интернет-соединение».
Так как PWA находится на смартфоне пользователя, оно может использовать преимущества нативных кошельков для упрощения оплаты. При оформлении заказа пользователь может выбрать платежную информацию, уже хранящуюся в его телефоне — не нужно каждый раз вводить ее заново. А чтобы сделать процесс оформления заказа еще проще и быстрее, можно использовать биометрические данные. Это улучшает общее впечатление клиента, ведь совершить покупку можно быстрее и комфортнее.
Как и нативные приложения, PWA предлагают пользователям возможность отправки уведомлений. И это является отличным инструментом вовлечения пользователей и увеличения продаж. С помощью push-уведомлений можно сообщить покупателям, что они оставили что-то в корзине, о специальных предложениях или новых продуктах — любую информацию, которая может им понадобиться, прежде чем они совершат покупку. Компании, использующие push-уведомления в PWA, могут заметно увеличить конверсию и уменьшить количество брошенных корзин.
Отзывчивого веб-дизайна уже недостаточно, чтобы соответствовать меняющимся ожиданиям потребителей. С помощью PWA магазины могут совершить скачок вперед, предлагая высокопроизводительный, ориентированный на мобильные устройства опыт. Можно смело считать PWA будущим электронной коммерции. Ожидается, что в ближайшие несколько лет компании будут массово внедрять этот подход. Но те, кто начнет делать это уже сегодня, получат большое преимущество и лидерство на рынке.
Кому стоит внедрять PWA
Прогрессивное приложение имеет смысл, когда у клиентов есть постоянная потребность в товарах, услугах, взаимодействии. Для сервиса разового пользования PWA вряд ли будет уместен, но принесет пользу доставке еды, салону красоты, клининговой компании, интернет-магазину и т. д.
Пользователи чаще стали использовать браузерные приложения, активность в нативных снижается. Браузерные приложения также упрощают проведение маркетинговых кампаний. При этом прогрессивные приложения могут добавить удобства и дополнительные возможности посредством доступа к нативным функциям.
Предприятия, которые используют эту технологию сейчас, будут еще больше выделяться на фоне конкурентов. Растущие компании по всему миру ежедневно внедряют технологию PWA: от Starbucks и Target до Spotify, Pinterest и Twitter.
Нужно учитывать, что разработка сайтов отличается от создания прогрессивных приложений, поэтому, чтобы грамотно построить PWA, от команды разработки требуются определенные компетенции.
Не стоит ждать будущего, чтобы использовать прогрессивные приложения. Progressive Web Apps уже широко поддерживаются на мобильных и настольных устройствах, и многие платформы электронной коммерции предлагают реализацию этой технологии. Отличный способ попробовать свои силы — для начала создать PWA с одной функцией, например, простую автономную страницу. Дополнительные функции можно добавлять постепенно, по мере разработки и появления новых API.
 Подписаться
Подписаться Читать в телеграм
Читать в телеграм